Descripción general
Brightcove ha creado una integración para ofrecer Video On Demand (VOD) y eventos Brightcove Live a Brightcove Players utilizando el ECDN Kollective.
Una solución eCDN ayuda con la entrega de contenido a las redes corporativas. Alivian los cuellos de botella de la red cuando hay una gran cantidad de espectadores simultáneos viendo el mismo contenido, como en las oficinas corporativas. Con eCDN, descarga contenido de video del servidor de origen una vez para cada instancia de servidor eCDN. Los espectadores de la red corporativa reciben el contenido del servidor eCDN a través de la LAN.
Algunos de los beneficios de utilizar una eCDN incluyen los siguientes:
- Reducción del tráfico WAN para ubicaciones corporativas
- Experiencia de visualización mejorada a escala
- Costos de red reducidos
- Mayor seguridad ya que el eCDN está detrás del firewall corporativo
- Supervisión del rendimiento
Requisitos
Los siguientes requisitos se aplican al complemento eCDN:
- Debe usar Brightcove Player versión 6.42.2+
- Los videos deben ingerirse para la publicación dinámica
- Se requiere una transmisión HLSv3 para la entrega fluida de la transmisión de video para los clientes en versiones heredadas de la plataforma Kollective eCDN (v10.x)
Empezando
Para usar el complemento kollective, necesitará una configuración inicial:
- Implementación de la aplicación del lado del servidor
- Instalación del complemento del reproductor
-
Ahora que ha completado los pasos de implementación, está listo para sincronizar su contenido e incrustar el código del reproductor. Para obtener más información, consulte lo siguiente:
Implementación de la aplicación del lado del servidor
La aplicación backend eCDN debe implementarse en su servidor.
Requisitos del servidor
Los siguientes requisitos se aplican al servidor de alojamiento para la aplicación backend.
- NodeJS versión 13+
- Servidor de alojamiento: Servidor Linux o Windows (la aplicación backend también se puede implementar en Heroku)
- Base de datos MongoDB
MongoDB puede estar en el mismo servidor que el servidor de alojamiento, en un servidor diferente o usando un Base de datos en la nube MongoDB Atlas.
Establecer configuraciones
Realizará algunos cambios de configuración para la aplicación de backend. Sigue estos pasos:
- En el directorio raíz del paquete de implementación de la aplicación backend, abra el config.env expediente.
-
Modo de producción - Establecer el modo para ejecutar la aplicación en producción o desarrollo.
Ya sea
NODE_ENV=productiono
NODE_ENV=development -
Puerto de aplicación - Configure el puerto en el que se ejecutará la aplicación.
Ejemplo:
PORT=3000 -
Base de datos - La aplicación de backend requiere una base de datos MongoDB.
Puede especificar la conexión de la base de datos con el siguiente formato:
DATABASE=mongodb://{host}:{port}/{databaseName}Ejemplo:
DATABASE=mongodb://localhost:27017/BrightcoveSi desea utilizar una base de datos en la nube MongoDB Atlas, puede configurarla de la siguiente manera:
DATABASE=mongodb+srv://{user}:{password}@{cluster}/{databaseName}?retryWrites=true&w=majorityEjemplo:
DATABASE=mongodb+srv://myuser:mypassword@cluster0-xafsz.mongodb.net/MyDatabase?retryWrites=true&w=majority -
Servicio de correo electrónico - La aplicación de back-end requiere una configuración de servicio de correo electrónico para enviar correos electrónicos de notificación.
SendGrid
Para enviar correos electrónicos usando el servicio de correo electrónico SendGrid, use lo siguiente con su nombre de usuario y contraseña SendGrid:
# Send email using Sendgrid email service. EMAIL_SERVICE=SendGrid # Send email using Sendgrid email service. SENDGRID_USERNAME=your SendGrid username SENDGRID_PASSWORD=your SendGrid passwordOtro
Para enviar correos electrónicos utilizando otros servicios de correo electrónico, utilice lo siguiente con el host de su servidor de correo electrónico, el puerto, el nombre de usuario y la contraseña:
# Set EMAIL_SERVICE=Other to send email using normal email service using host and port EMAIL_SERVICE=Other # Send email using host and port EMAIL_HOST=your email host EMAIL_PORT=your email port EMAIL_USERNAME=your email username EMAIL_PASSWORD=your email password EMAIL_FROM=your email from address -
URL base de la API de publicación Kollective - La aplicación del lado del servidor llama a la API de publicación Kollective para publicar un video de Brightcove con fuentes de video en Kollective y recuperar un token de contenido. Aquí, especifica la URL base de la API de publicación Kollective:
# Kollective publish API base url KOLLECTIVE_PUBLISH_API_BASE_URL=https://content.kollective.app/api -
URL base de la API de Brightcove - La aplicación del lado del servidor necesita las siguientes URL base de la API de Brightcove:
# Brightcove API base URLs BRIGHTCOVE_ACCESS_TOKEN_BASE_URL=https://oauth.brightcove.com/v4/access_token BRIGHTCOVE_CMS_API_BASE_URL=https://cms.api.brightcove.com/v1 BRIGHTCOVE_LIVE_API_BASE_URL=https://api.bcovlive.io/v1 -
Nombres de campo personalizados - Las siguientes configuraciones de nombre de campos personalizados no se pueden cambiar:
# Required custom field names for each Brightcove Account ID CUSTOM_FIELD_KOLLECTIVE_CONTENT_TOKEN=kollective_content_token CUSTOM_FIELD_KOLLECTIVE_IS_SYNCHRONIZED=kollective_is_synchronized CUSTOM_FIELD_KOLLECTIVE_SYNCHRONIZED_TIME=kollective_synchronized_time CUSTOM_FIELD_KOLLECTIVE_LAST_SYNC_STATUS=kollective_last_sync_status
Agregar campos personalizados
A continuación, estará listo para definir los campos personalizados obligatorios en Video Cloud Studio.
-
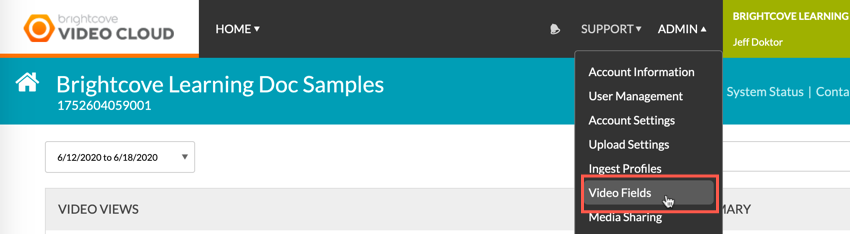
En Video Cloud Studio, expanda el Administración menú desplegable y seleccione Campos de video.

Campos de video -
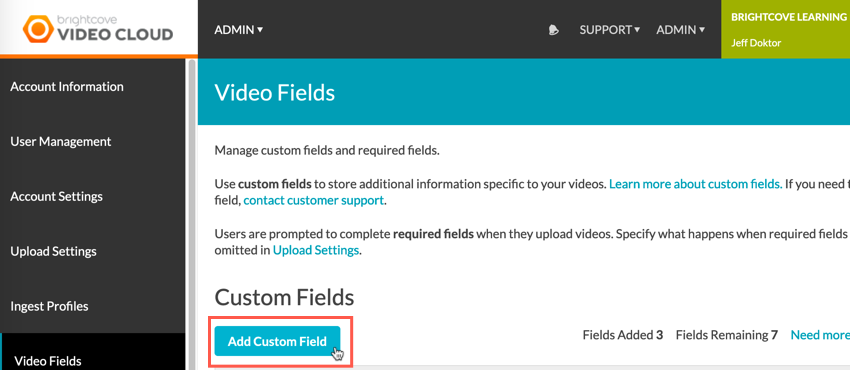
En la página Campos de video, seleccione el Agregar campo personalizado botón.

Agregar campo personalizado -
Aquí, agregará campos personalizados requeridos para Kollective.

Valores de campo personalizados Cada ID de cuenta de Brightcove que se utilizará para una cuenta de distribuidor necesita los siguientes nombres de campo personalizados definidos para que funcione la sincronización:
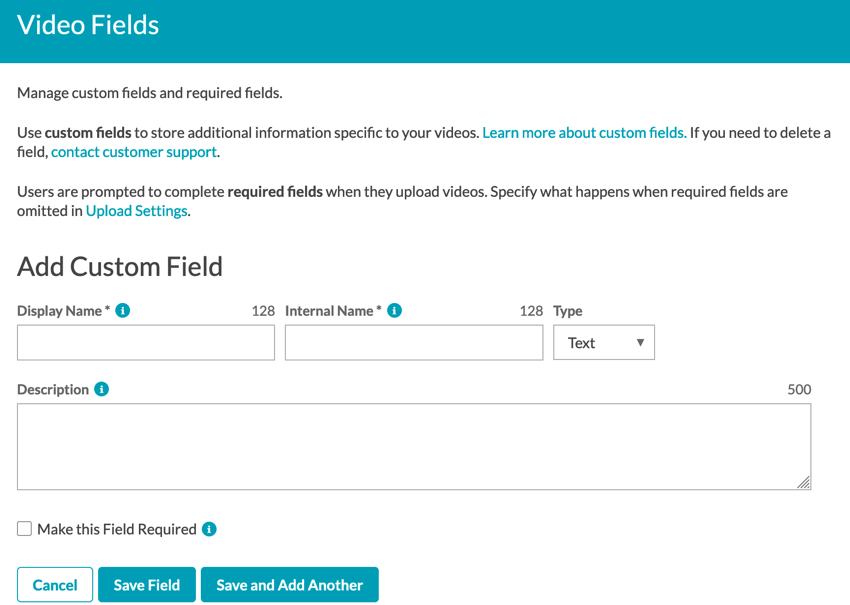
Resumen de funciones de Brightcove Beacon Nombre de campo personalizado Tipo kollective_content_token texto kollective_is_synchronized texto kollective_synchronized_time texto kollective_last_sync_status texto En la página de detalles del campo de video, ingrese lo siguiente:
- Nombre para mostrar: ingrese los nombres de los campos personalizados de la tabla anterior. Guarde cada campo por separado.
- Nombre interno: se genera a partir del nombre para mostrar.
- Deja el Tipo como Texto
- Entrar a Descripción
- Deja el Hacer que este campo sea obligatorio opción NO seleccionada
Implementación de la aplicación
Después de realizar todos los cambios de configuración requeridos y agregar los campos personalizados requeridos, está listo para implementar la aplicación backend en su servidor.
- Copie el paquete de la aplicación del lado del servidor en la carpeta de implementación de destino en su servidor de alojamiento.
-
Abra una aplicación de consola y vaya a la carpeta raíz del paquete de la aplicación en el paso anterior. Ejecute el siguiente comando para instalar todos los paquetes de Node necesarios:
# npm install --production -
Ejecute el siguiente comando para importar el usuario superadministrador predeterminado:
# npm run import-users -
Para iniciar la aplicación de backend, ejecute el siguiente comando:
# npm run start -
Si todo está configurado correctamente, puede abrir la aplicación en un navegador usando la dirección configurada.
Ejemplo:
http://localhost:3000/login -
Inicie sesión en la aplicación con el usuario superadministrador predeterminado importado anteriormente.
- Nombre de usuario: super-admin@brightcove.com
- Contraseña: Br1ghtC0ve

Inicio de sesión del lado del servidor