Pasos para agregar el complemento Peer5 a un reproductor
-
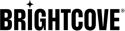
Vaya al módulo de Jugadores en Studio y seleccione su reproductor (o duplique su reproductor existente para crear un nuevo reproductor habilitado para Peer5).

Crear jugador para Peer5 - Cuando se haya creado el jugador, haga clic en el nombre del jugador para editarlo.
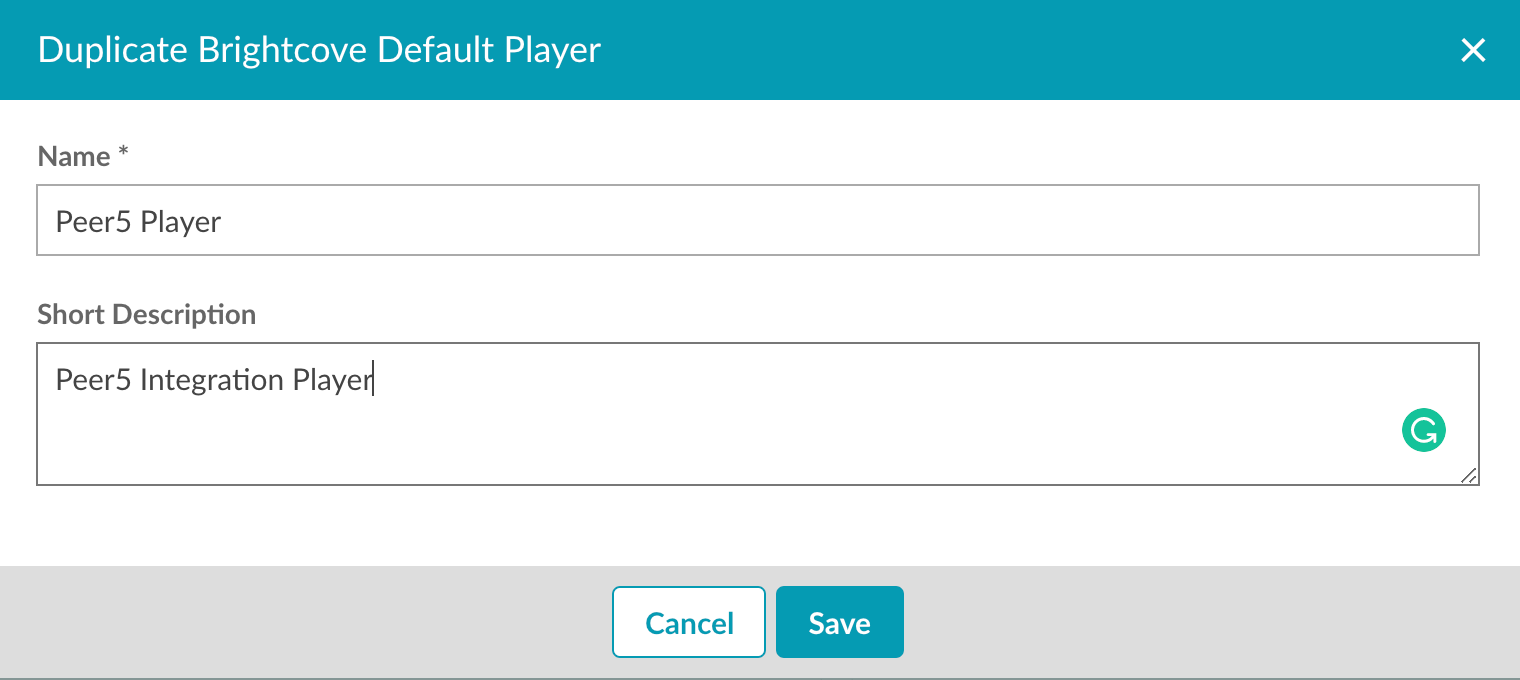
- En la barra lateral, vaya al Complementos sección.
- Escoger Guiones en el menú con pestañas.
- Hacer clic Agregar una secuencia de comandos.
-
Pegue la cadena del complemento a continuación en el cuadro emergente (obtenga el Account_ID de su cuenta de Peer5).
https://api.peer5.com/peer5.brightcove.plugin.loader.js?id={Account_ID}
Agregar script de complemento - Haz clic en Guardar.
-
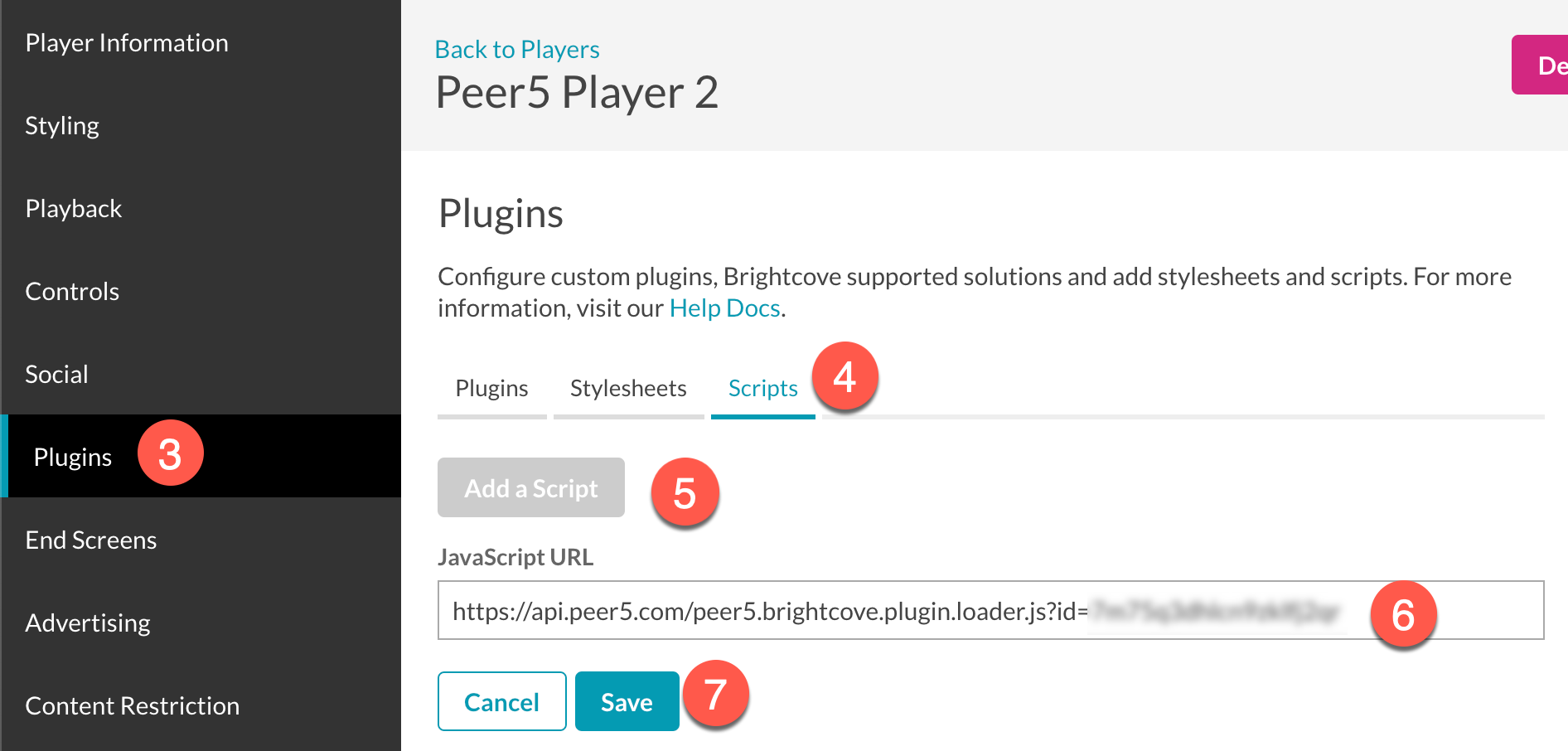
Hacer clic Publicar e incrustar y entonces Publicar cambios:

Publicar cambios de jugador
Prueba la integración
Pasos para probar la integración
- Vaya al módulo de Medios en Studio.
-
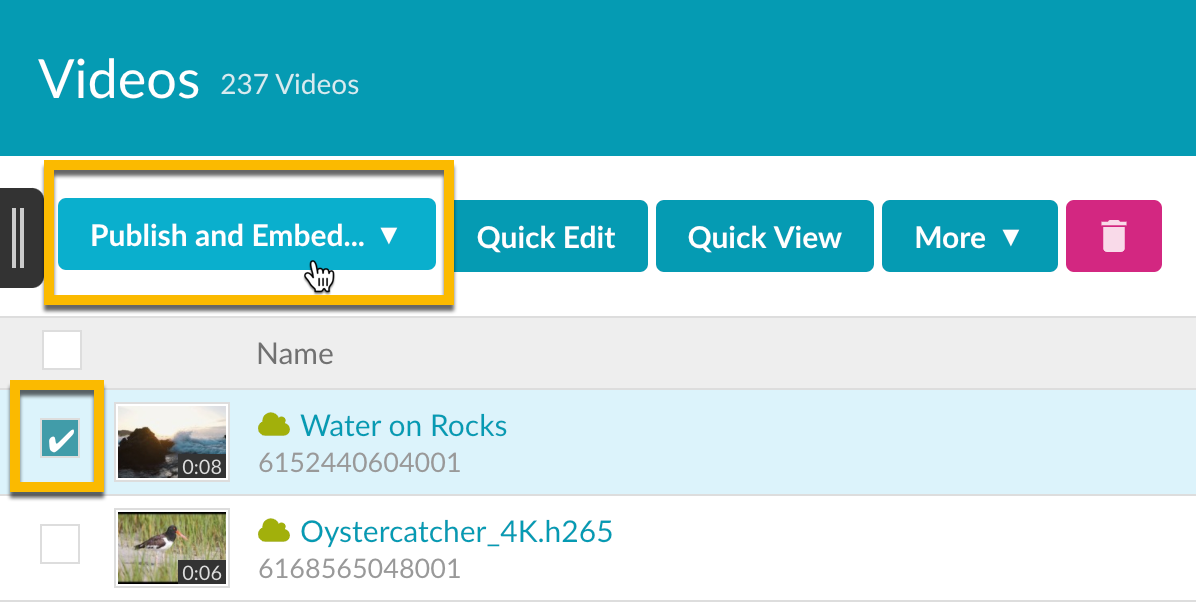
Seleccione un video y haga clic en Publicar e incrustar y luego elige Reproductor web:

Publicar video - Selecciona tu reproductor habilitado para Peer5.
- Haga clic en el enlace debajo de "Vista previa en el navegador" para abrir el reproductor en una nueva pestaña.
- Agregar
&peer5_show_stats=trueal final de la URL. -
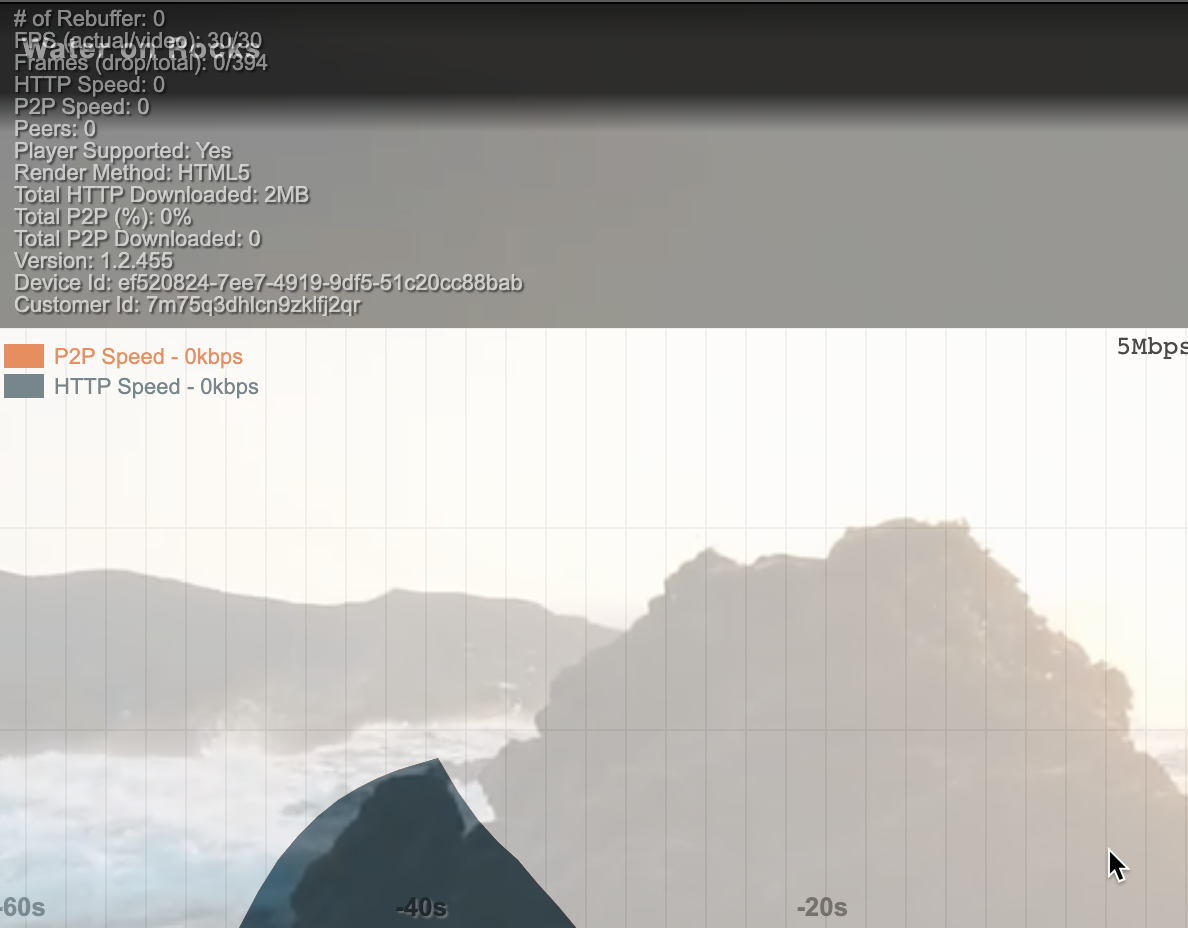
Debería ver aparecer una ventana de superposición de Peer5. A medida que se reproduce el video, verá datos presentados que también se envían a Peer5:

Superposición de Peer5 Player