Cargar cartuchos
- Extraiga el archivo zip.
- Cargue cartuchos (
bm_brightcove,int_brightcoveandapp_brightcove) en la instancia de Salesforce Commerce Cloud. - Active la versión del código con los cartuchos cargados.
Configurar administrador comercial
- Inicie sesión en Business Manager.
- Navegar a Administración -> Gestionar sitios
- Seleccione el sitio de la lista.
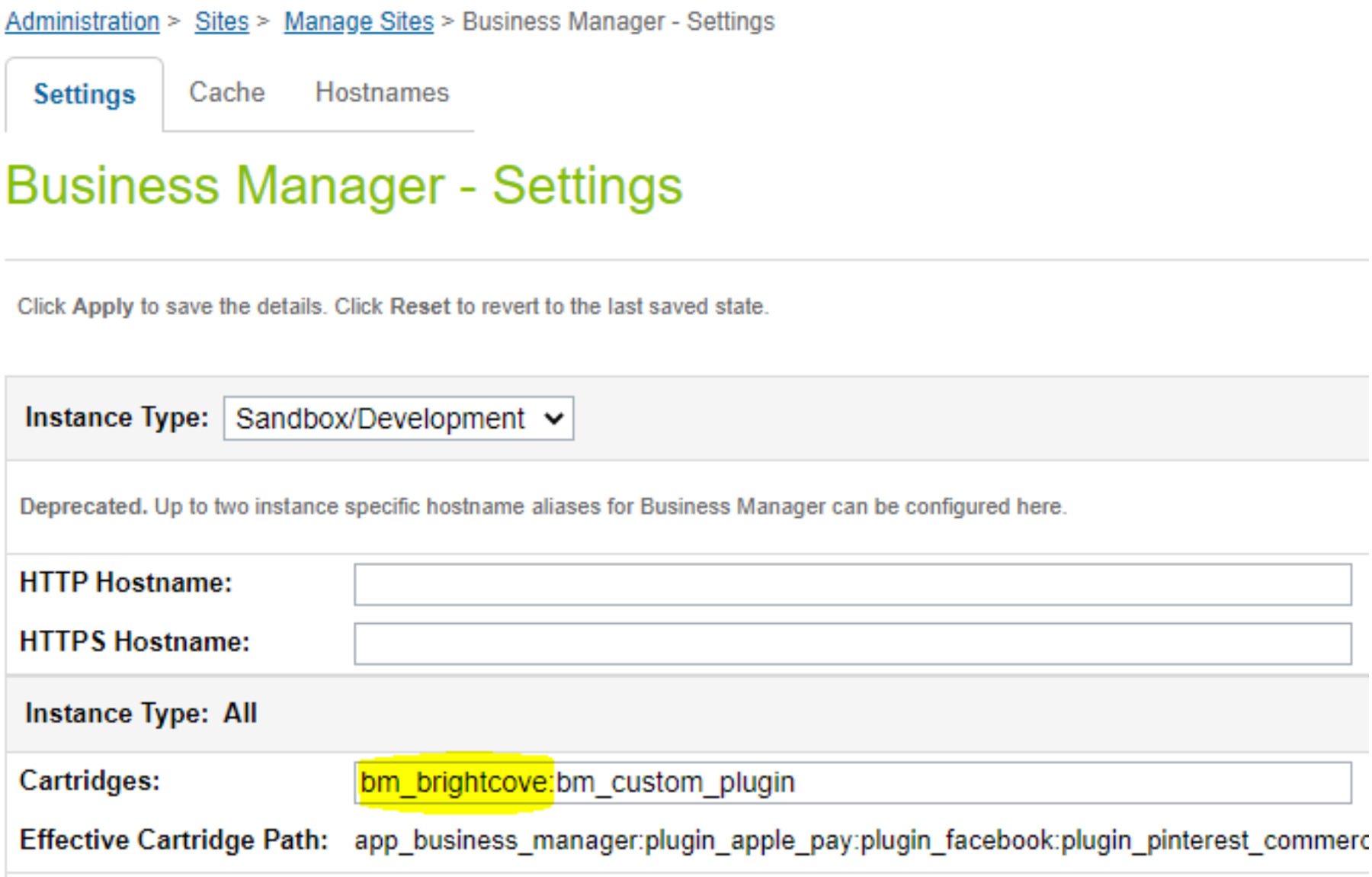
- Seleccione la pestaña Configuración.
-
Agregar
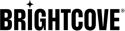
app_brightcoveen la ruta del cartucho para el sitio SFRA como se muestra a continuación:
Agregar app_brightcove en Path - Aplicar los cambios.
-
Agregar
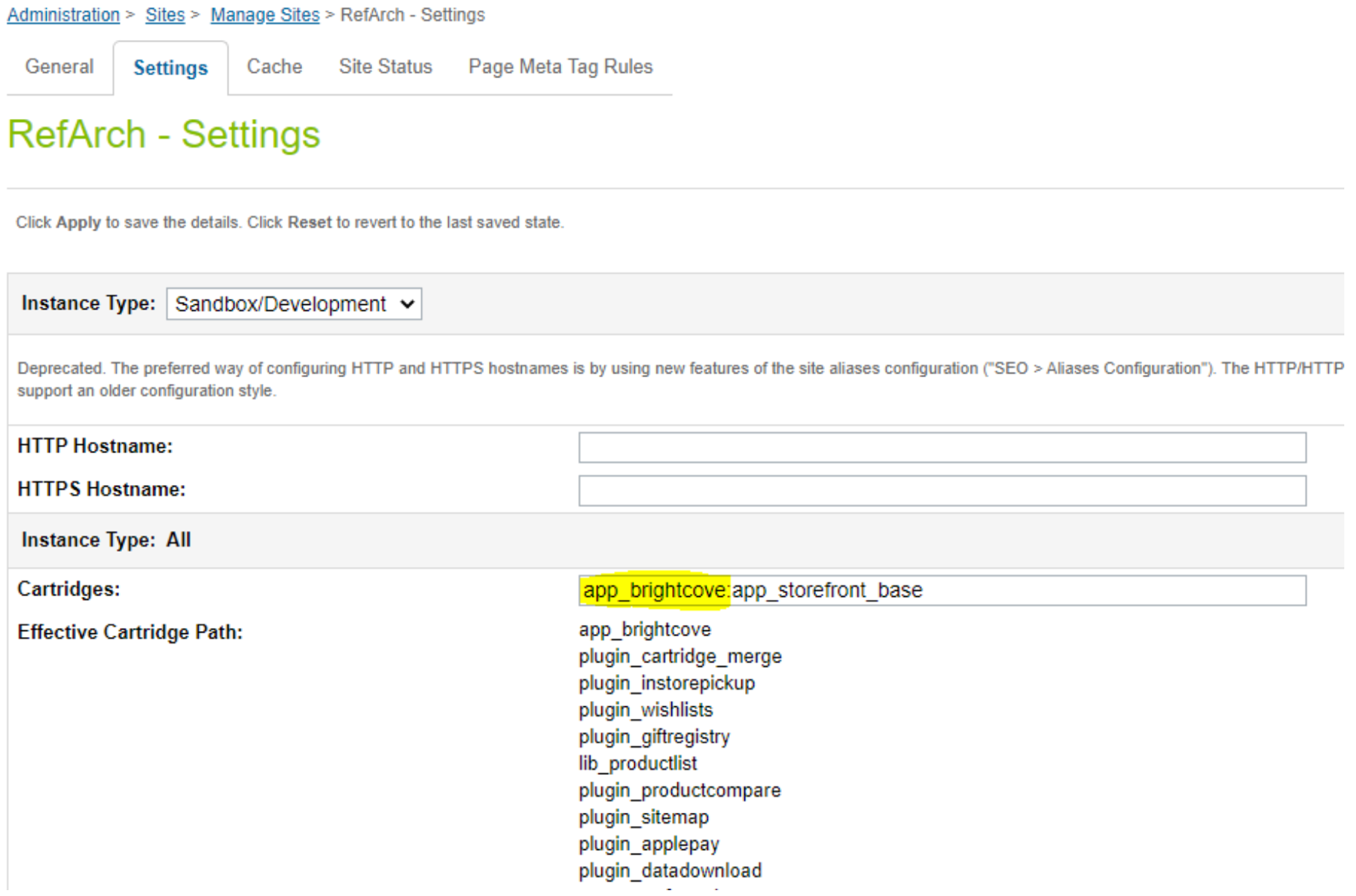
int_brightcoveen la ruta del cartucho para el sitio de arquitectura de SiteGenesis como se muestra a continuación:
Agregar int_brightcove en Path - Aplicar los cambios.
- Navegar a Administración -> Gestionar sitios
-
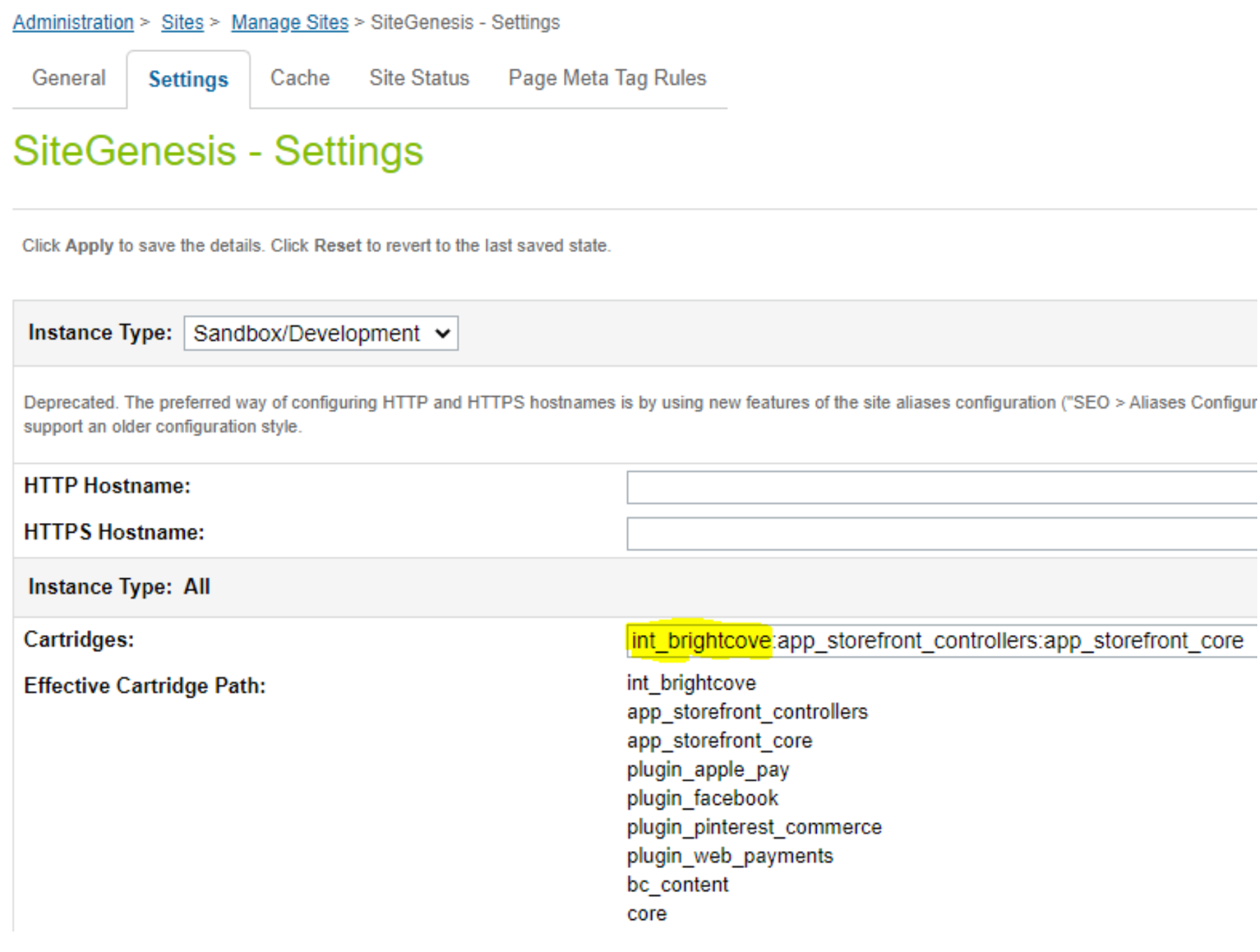
Seleccione Gerente de negocios:

Seleccionar gerente comercial -
Agregar
bm_brightcoveen la ruta del cartucho para Business Manager:
Agregar bm_brightcove en la ruta - Aplicar los cambios.
Importar archivos de extensiones de objetos del sistema
- Navegar a Administración -> Desarrollo del sitio -> Importación y exportación.
-
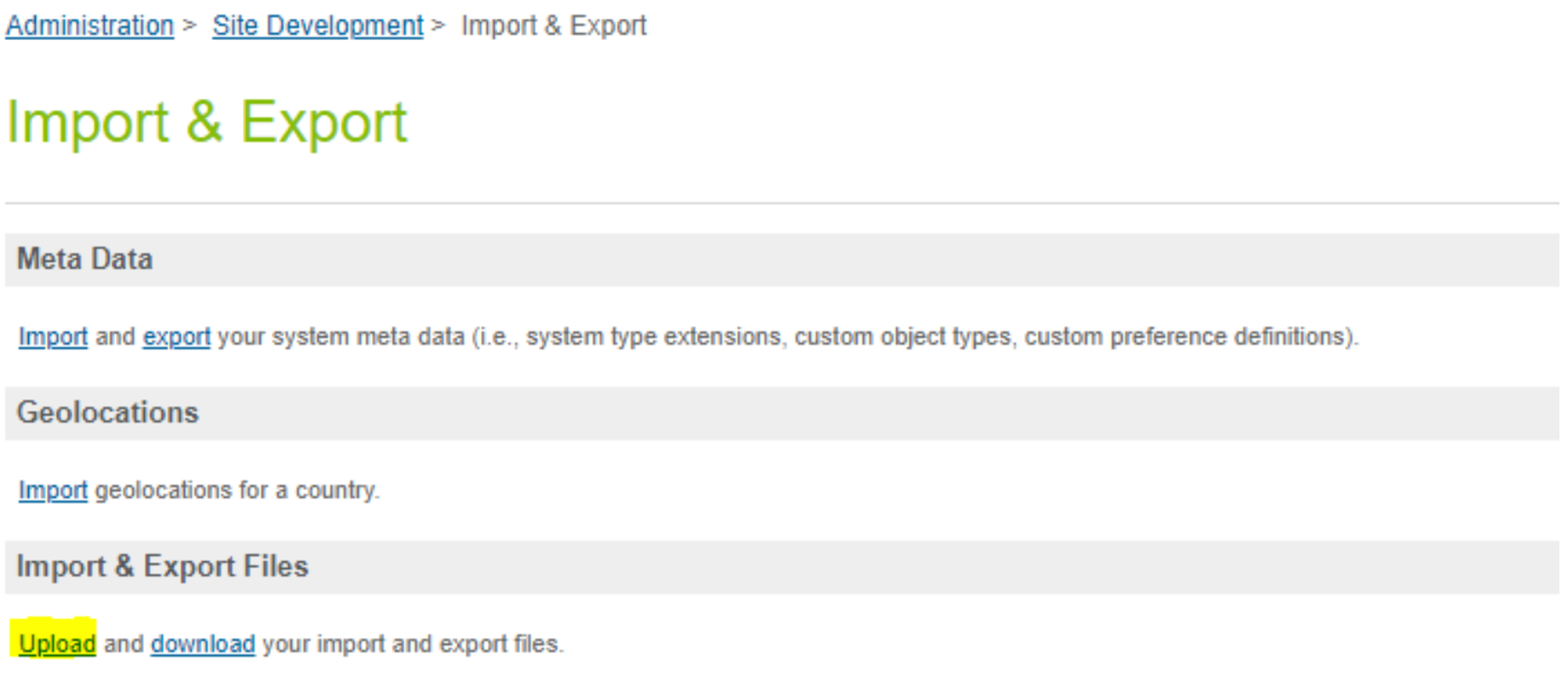
Seleccione Subir debajo Importar y exportar archivos:

Seleccione Cargar - Subir
brightcove-objecttype-extensions.xmldesde el meta directorio del archivo zip. - Navegar a Administración -> Desarrollo del sitio -> Importación y exportación.
-
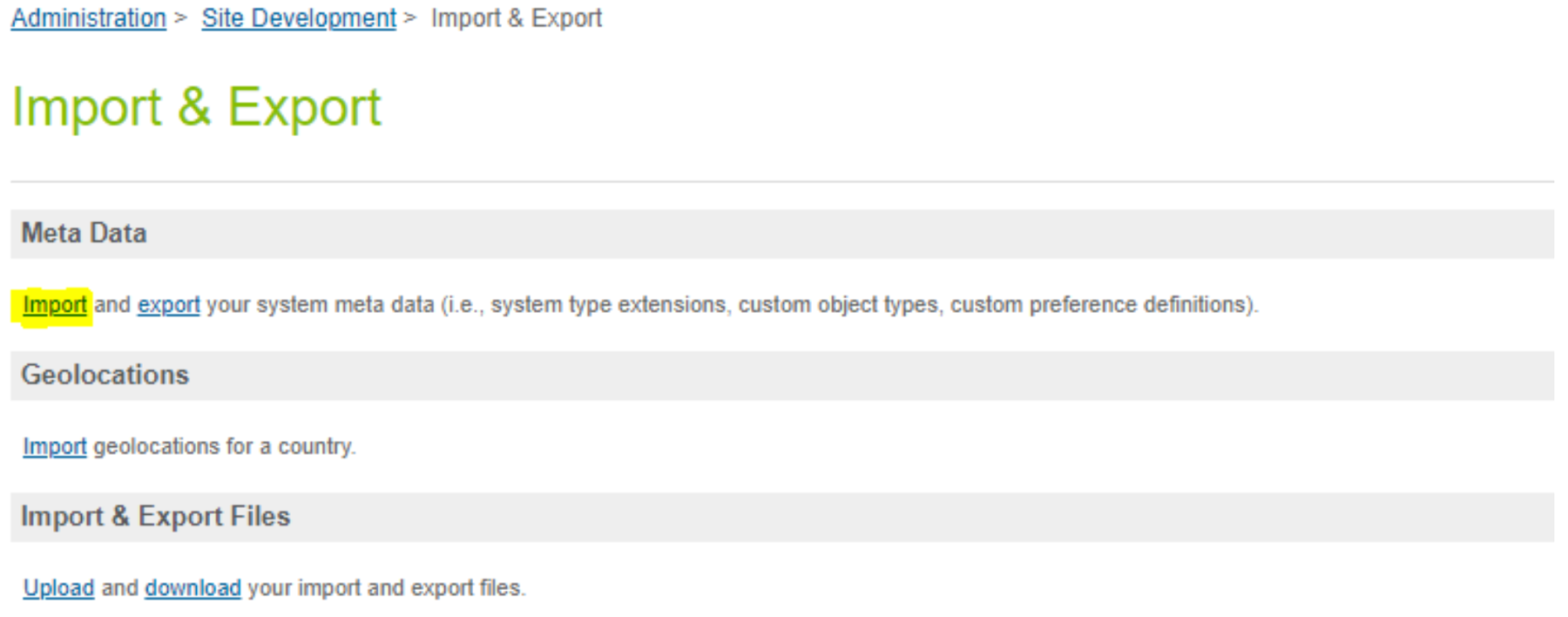
Selecciona el Importar opción bajo Metadatos:

Seleccione Importar - Importar el brightcove-objecttype-extensions.xml expediente.
Importar archivos de servicio
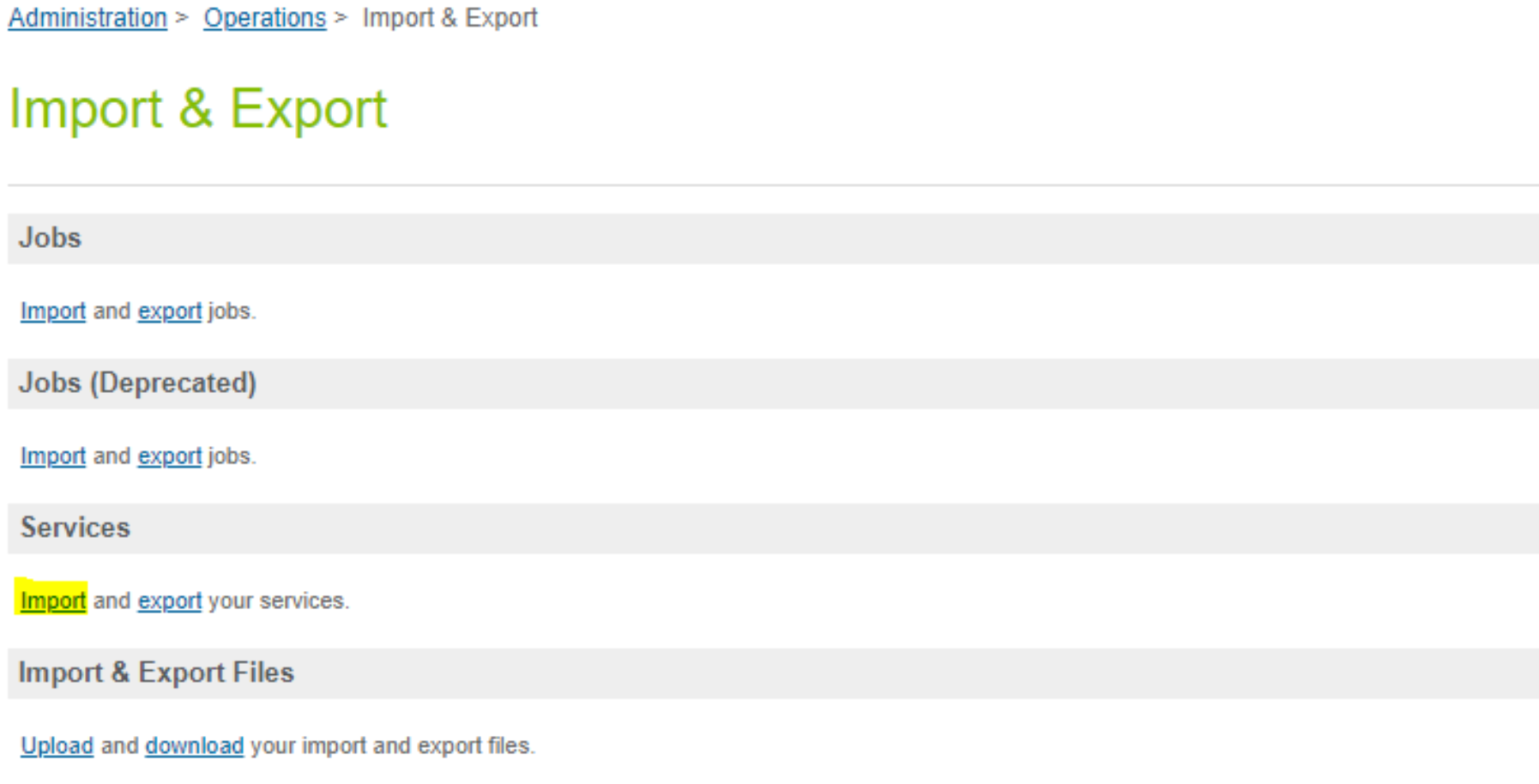
- Navegar a Administración -> Operaciones -> Importación y exportación
-
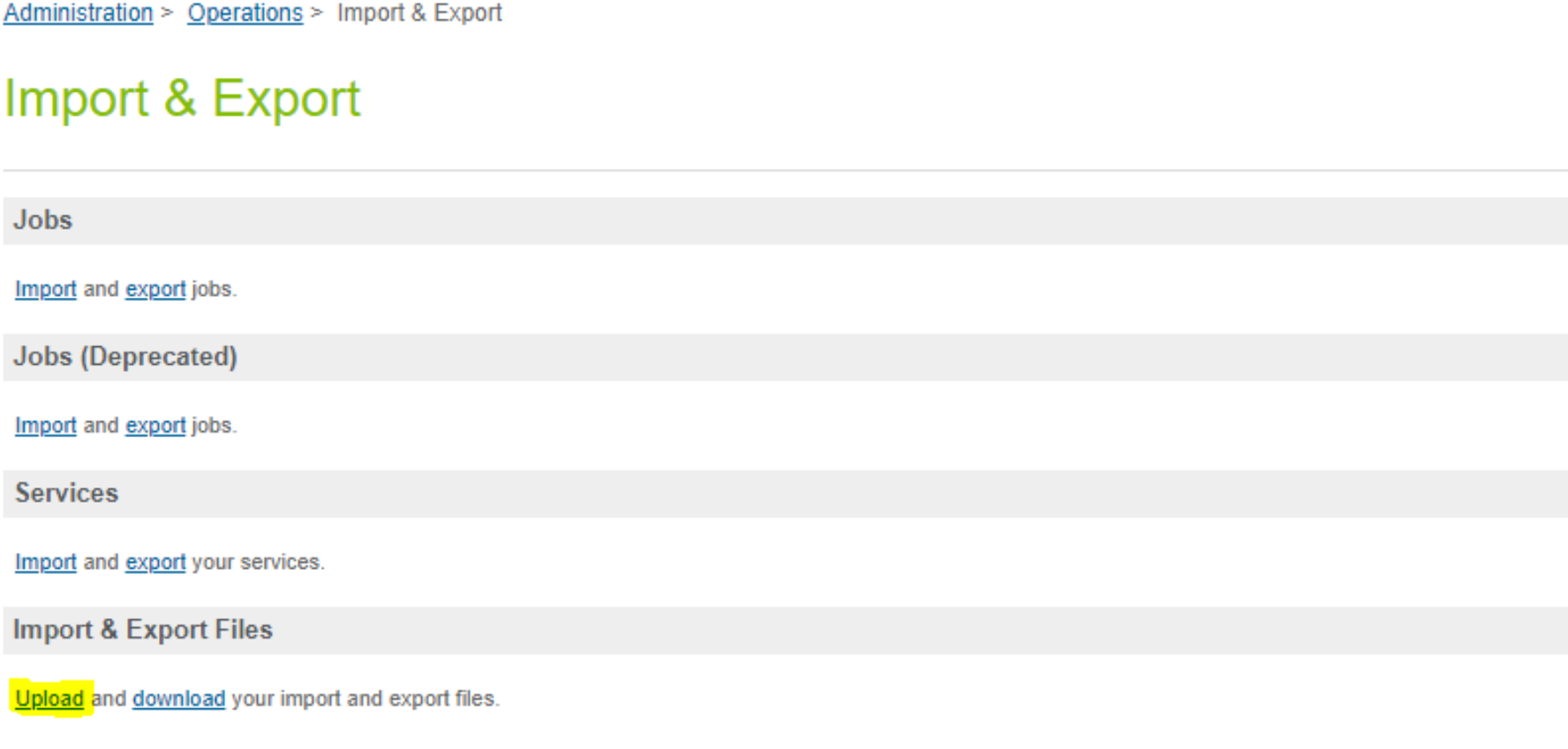
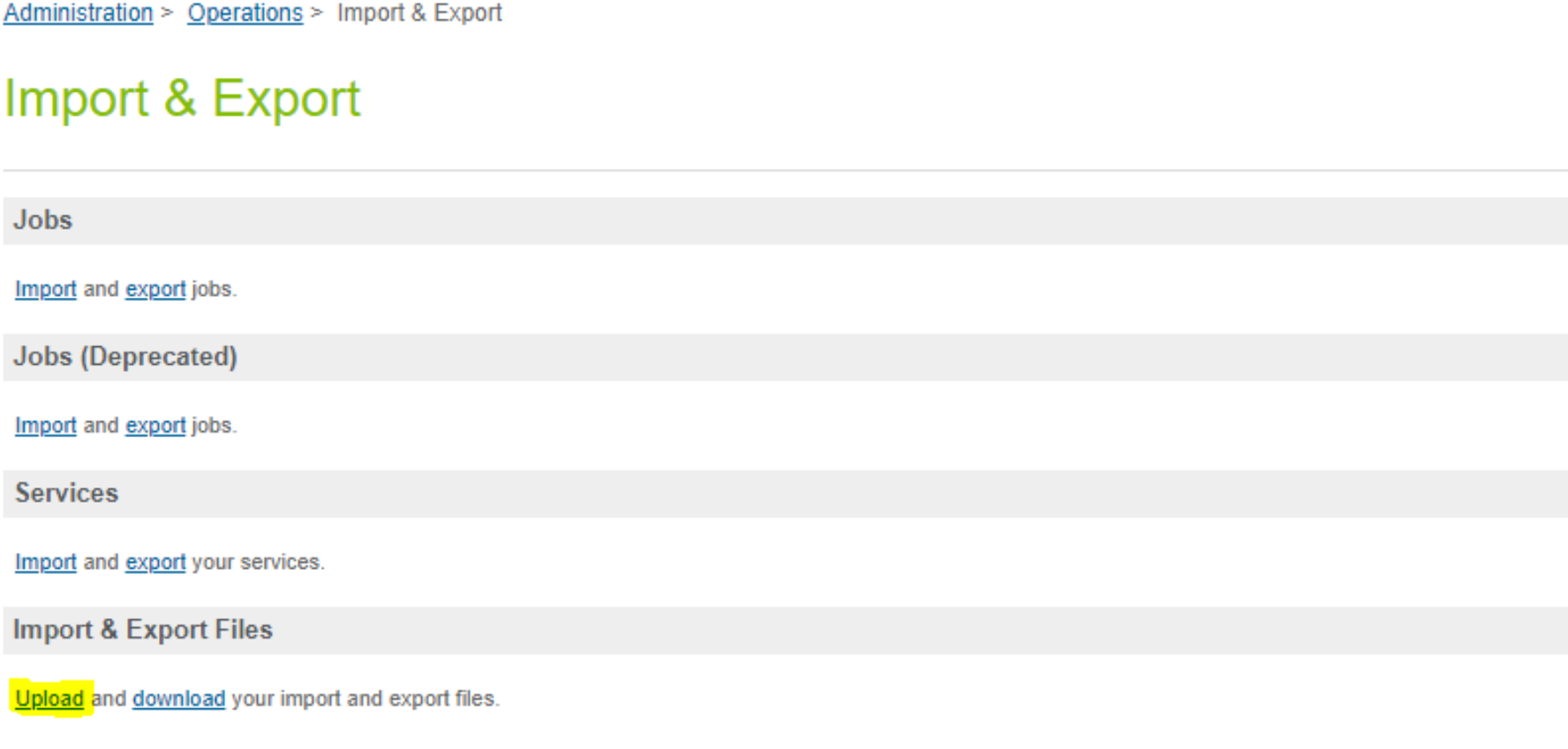
Seleccione Subir debajo Importar y exportar archivos:

Seleccione Cargar - Subir brightcove-services.xml desde el meta directorio del archivo zip.
- Navegar a Administración -> Operaciones -> Importación y exportación.
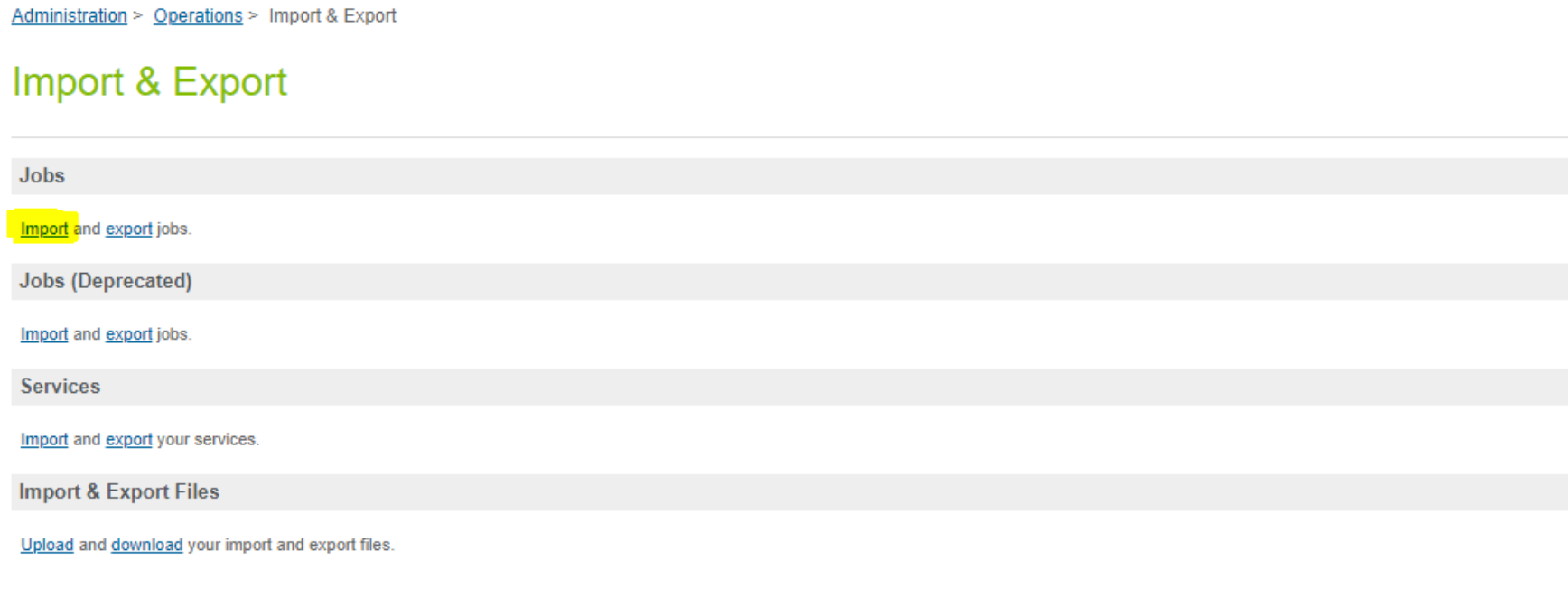
-
Selecciona el Importar opción bajo Servicios:

Seleccione Importar - Importar el
brightcove-services.xmlexpediente.
Importar archivos de trabajo
- Navegar a Administración -> Operaciones -> Importación y exportación
-
Seleccione Subir debajo Importar y exportar archivos:

Seleccione Cargar - Subir brightcove-jobs.xml desde el meta directorio del archivo zip.
- Navegar a Administración -> Operaciones -> Importación y exportación.
-
Selecciona el Importar opción bajo Trabajos:

Seleccione Importar - Importar el
brightcove-jobs.xmlexpediente. -
Seleccione contexto del sitio para los trabajos que se enumeran a continuación:
Brightcove-BulkAssignBrightcove-BulkUpload
-
Cree tres trabajos manualmente:
- Asignación masiva
- Subida masiva
- Carpeta limpia Brightcove
La información que necesitará para crear los puestos de trabajo se encuentra en el La mesa debajo. Estos son los pasos para crear cada trabajo:
- Navegar a Administración -> Trabajos.
- Cree un nuevo trabajo.
- Terminar el ID de paso.
- Selecciona el alcance.
| Nombre del trabajo | ID de paso | Alcance |
|---|---|---|
| Asignación masiva | custom.bulkAssign |
Sitio específico |
| Subida masiva | custom.bulkUpload |
Sitio específico |
| Carpeta limpia Brightcove | custom.CleanFolderBrightcove |
Organización |
Agregar funciones de Brightcove en roles y permisos
- Navegar a Administración -> Organización -> Roles y permisos.
- Seleccione papel de la lista para otorgar acceso a las funciones de Brightcove.
- Seleccione Módulo de administrador de negocios.
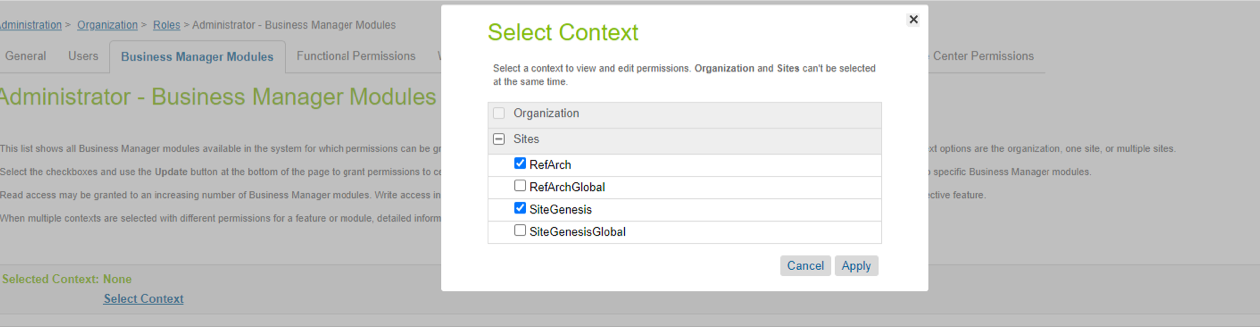
-
Seleccione Contexto del sitio:

Seleccionar contexto del sitio - Aplicar contexto.
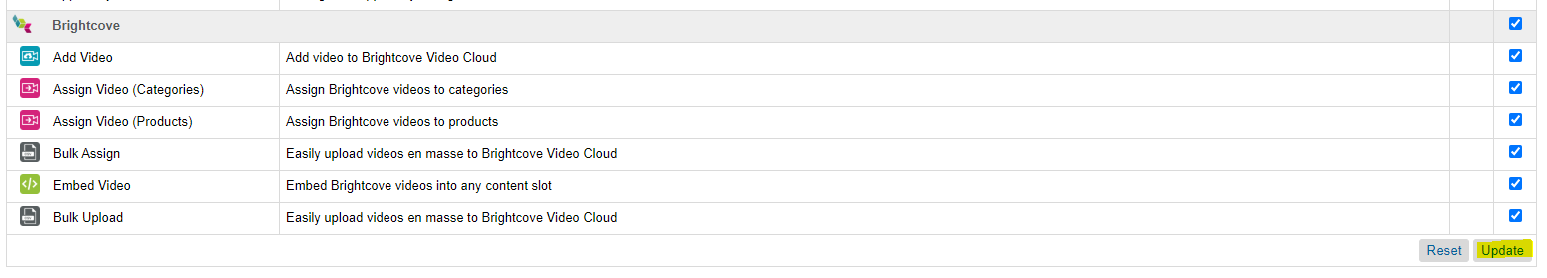
- Desplácese hacia abajo hasta la sección Brightcove.
-
Seleccione todas las funciones y haga clic en Actualizar:

Actualizar roles y permisos
Configurar preferencias de sitio personalizadas
-
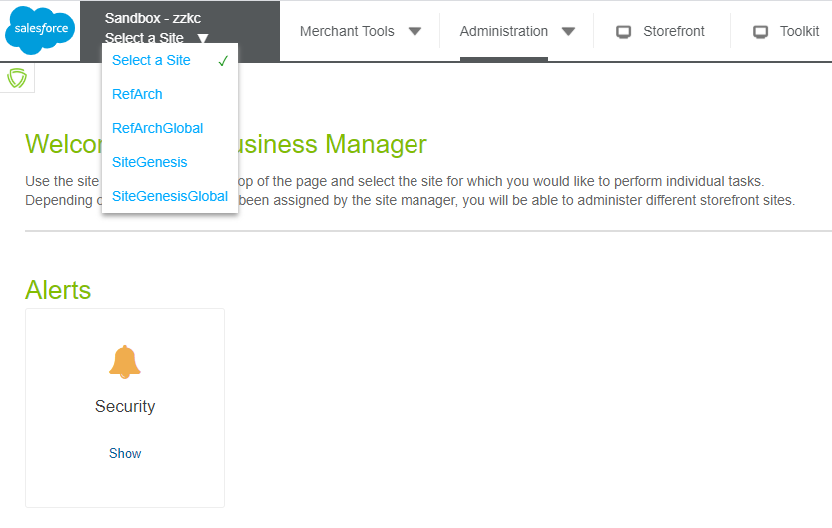
Seleccione un Sitio en el menú desplegable:

Menú del sitio - Navegar a Herramientas del comerciante -> Preferencias del sitio -> Preferencias personalizadas.
- Seleccione Brightcove.
-
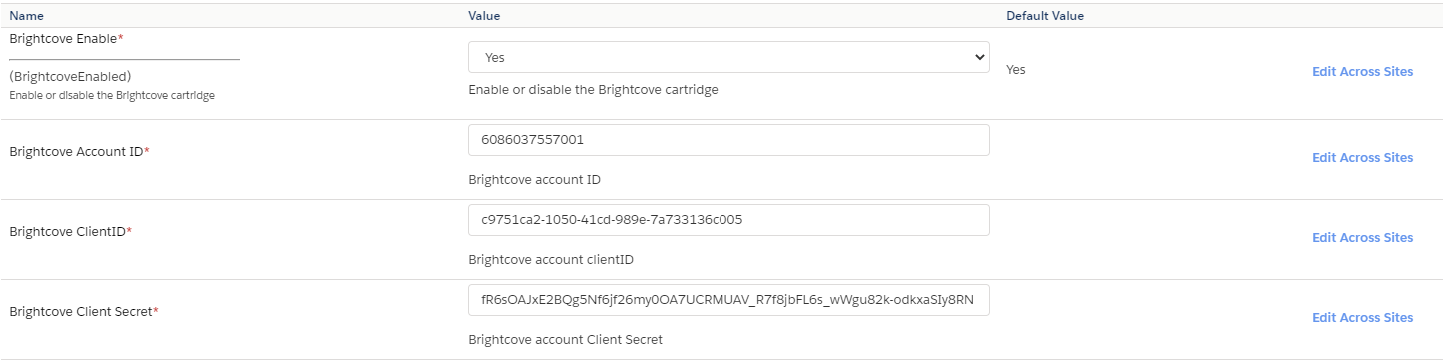
Agregue los siguientes valores:
- ID de cuenta de Brightcove
- ID de cliente de Brightcove
- Secreto de cliente de Brightcove
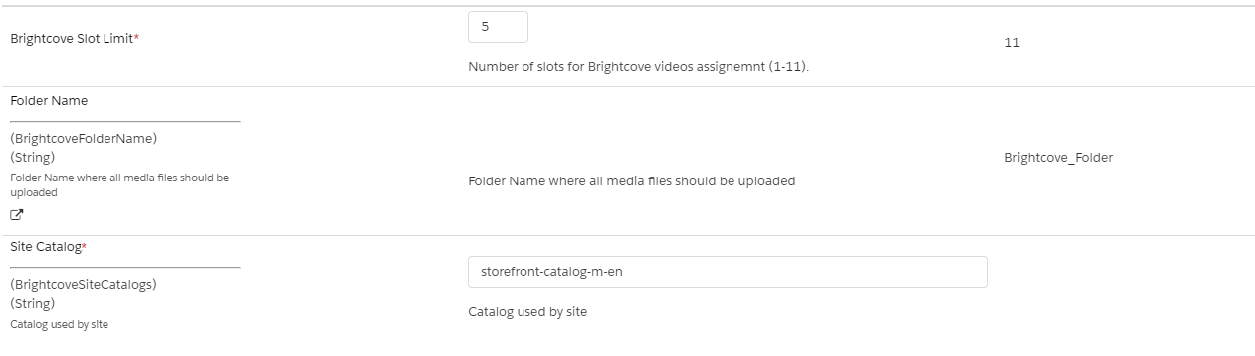
- Catálogo del sitio

Valores de preferencia personalizados - 1 
Valores de preferencia personalizados - 2 -
Agregue el límite de ranura de Brightcove (1 - 11). El valor predeterminado es 11.
- Ranuras para productos maestros (Maestro y m1-m10)
- Ranuras para productos variantes (v1 - v11)
- Ranuras para el producto estándar (v1 - v11)
- Ranuras para juegos de productos (ps1-ps11)
- Ranuras para paquetes de productos (pb1-pb11)
- Ranuras para grupos de variación (vg1-vg11)
- Ranuras para categorías (c1 - c11)
- Un límite de ranuras de 5 proporcionará estas ranuras para la configuración:
- Productos maestros (Maestro y m1-m4)
- Productos variantes y estándar (v1 - v5)
- Conjuntos de productos (ps1-ps5)
- Paquetes de productos (pb1-pb5)
- Grupos de variación (vg1-vg5)
- Categorías (c1 - c5)
Incluir renderizado de vídeo de Brightcove en archivos ISML
Cartucho SFRA - app_brightcove
-
La reproducción de video es compatible con los siguientes archivos ISML:
productDetails.ismlcatLanding.ismlsearchResultsNoDecorator.ismlbundleDetails.ismlsetDetails.isml
-
Incluir
modules.isml:<isinclude template="modules"> -
Incluya las etiquetas de
modules.ismlpara renderizar video:- Video del producto maestro
<isM1>- esto renderizará el video asignado a la m1 espacio - Video de producto variante
<isV1>- esto renderizará el video asignado a la v1 espacio - Video de producto estándar
<isV1>- esto renderizará el video asignado a la v1 espacio - Video de conjunto de productos
<isPS1>- esto renderizará el video asignado a la ps1 espacio - Vídeo del paquete de productos
<isPB1>- esto renderizará el video asignado a la pb1 espacio - Video de grupo de variación
<isVG1>- esto renderizará el video asignado a la vg1 espacio - Video de categoría
<isC1>- esto renderizará el video asignado a la C1 espacio
- Video del producto maestro
Cartucho SiteGenesis - int_brightcove
-
La reproducción de video es compatible con los siguientes archivos ISML:
productcontents.ismlproducttopcontent.ismlproducttopcontentPS.ismlcategoryproducthits.ismlcatlanding.isml
-
Incluir
modules.isml:<isinclude template="modules"> -
Incluya las etiquetas de
modules.ismlpara renderizar video:- Video del producto maestro
<isM1>- esto renderizará el video asignado a la m1 espacio - Video de producto variante
<isV1>- esto renderizará el video asignado a la v1 espacio - Video de conjunto de productos
<isPS1>- esto renderizará el video asignado a la ps1 espacio - Vídeo del paquete de productos
<isPB1>- esto renderizará el video asignado a la pb1 espacio - Video de grupo de variación
<isVG1>- esto renderizará el video asignado a la vg1 espacio - Video de categoría
<isC1>- esto renderizará el video asignado a la C1 espacio
- Video del producto maestro